Mempercepat Loading page/halaman dengan lazyload

Hai selamat datang kembali kawan kawan , Apakah kamu merasa jengkel apabila kamu mengunjungi sebuah website tapi loading nya lama? aku harap tidak untuk blog saya ya hahaha . Kenapa kok bisa memuat halaman nya lama? Karena saat kita membuka suatu halaman terdapat sebuah konten gambar atau vidio yang pada saat kita membuka nya resource itu akan di download dan baru akan di tampilkan di browser. jadi akan membuat halaman itu berat untuk di buka. Apakah Ada Cara Mengatasi itu untuk para blogger/web dev yang ingin mempercepat halaman website nya? nah disini aku akan memberikan teknik sederhana yang akan mengoptimalkan loading suatu halaman website.Penasaran ? Mari kita simak Penjelasan Berikut Ini Teknik Yang saya Akan bahas adalah teknik lazy load , Apa itu Lazy Load?
Pengertian Lazy Load
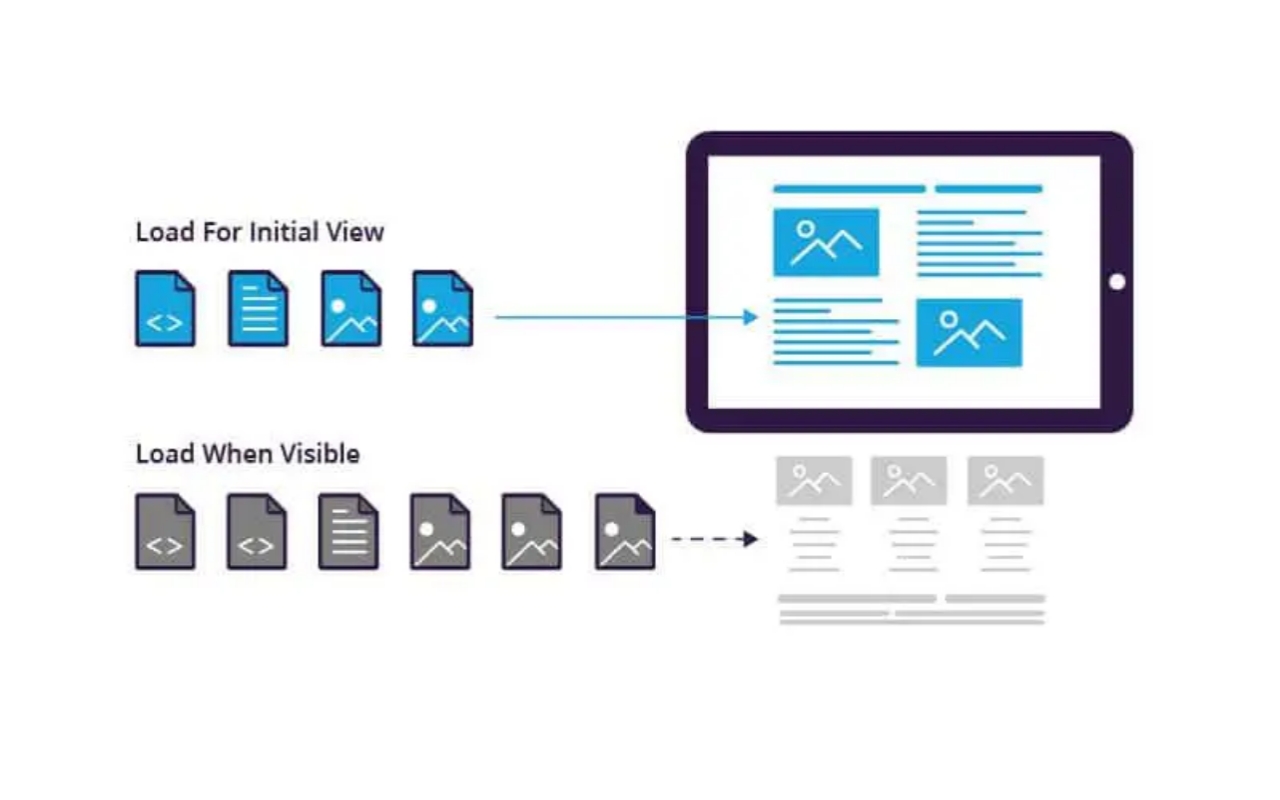
lazy loading merupakan teknik untuk mengoptimalkan loading halaman website mu , dengan cara menunda pengunduhan konten yang mempunyai ukuran besar seperi gambar , vidio dan lain lain.
Cara Menuliskan Lazy Load
cara menulis lazy load ini adalah menggunakan atribut loading=“lazy” . Saya contoh kan menuliskan ke dalam gambar ya , bisa kalian liat di bawah ini ya , penulisan nya sama kok seperti menuliskan atribut di html pada umum nya
Atribut Nya
loading="lazy"
Sekarang yuk kita coba memasukkan atribut tersebut ke dalam gambar
<img src="hero.png" loading="lazy"/>
Apakah teknik lazy load ini hanya di terapkan di gambar saja? jawabnya tidak , bisa juga kita taru di tag iframe , embed , audio dan lain lain.
Kesimpulan Performa website yang di buka cepat akan membuat pengunjung betah untuk melihat isi konten kita , Nah oleh karena itu upayakan Website anda bila di kunjungi cepat ter load . Jangan lupa share yah!